


Annotated screenshots may also be saved locally, to It is the only tool of theįour that offers to save files to Diigo (a web bookmarking and Screen capture, annotation, save and share options. Awesome Screenshot for Diigo (and Google Drive)Īwesome Screenshot offers a huge number of Evernote users should choose the Web Clipper extension 3. The captured content via email, Facebook, Twitter or LinkedIn.
Screenshot tool for windows chrome android#
Web Clipper also provides powerful annotation tools: it includesĪnnotation features initially offered in the Skitch Android and iOS markupįor screen capture and annotation on mobile devices.) You can share a link to WebĬlipper is smart: it can capture article content as text, in addition to takingĪ screenshot. Web Clipper for EvernoteĮvernote users should use the “ Evernote Web Clipper” extension. Google offers its own very basic screen capture extension 2. The toolĬaptures and saves a screenshot, nothing more. (or the visible portion of the page) and save it to Google Drive. Once installed, click the extension to capture an image of a web page Capture and save to Google Drive (by Google)įor simple web image capture, Google offers the “Save to Drive” extension forĬhrome. A few Chrome screenshot tools compared 1. Use Google’s Chrome browser, here are four screenshot tools worth a look (pun Many tools also offer annotation and sharing options.
Screenshot tool for windows chrome manual#
Tools save the captured image to online storage, which eliminates the manual Web screenshot tools make the whole process faster. System tools all save captured filesįinally, upload or email the image to share it with other To make it able to be found in the future. Rename the file something other than “Screenshot_09:09:15.jpg” Next, annotate the image with a meaningful arrow or note in (in Pictures, the desktop, or Downloads, respectively). Chrome OS: Shift + Ctrl + Windows switcher keyĮach of these tools saves the screenshot to your local drive.Windows: Windows key + Print Screen (or, use the Snipping Tool to capture a region).You can complete the process with systemįirst, capture a web screenshot with your system: Use annotated screenshots to improve how people learn web apps The Process: capture, annotate, save, and shareĬreating a web screenshot takes four steps: we capture,Īnnotate, save, and share an image. Remember those icons better than words alone. Notifications, and settings, respectively. Jingles” and “the sprocket” link to apps, Google Apps experts know that icons called the “app launcher”, People remember images better than words. The picture superiority effect into practice: When we use a screenshot to explain a web app, we’re putting

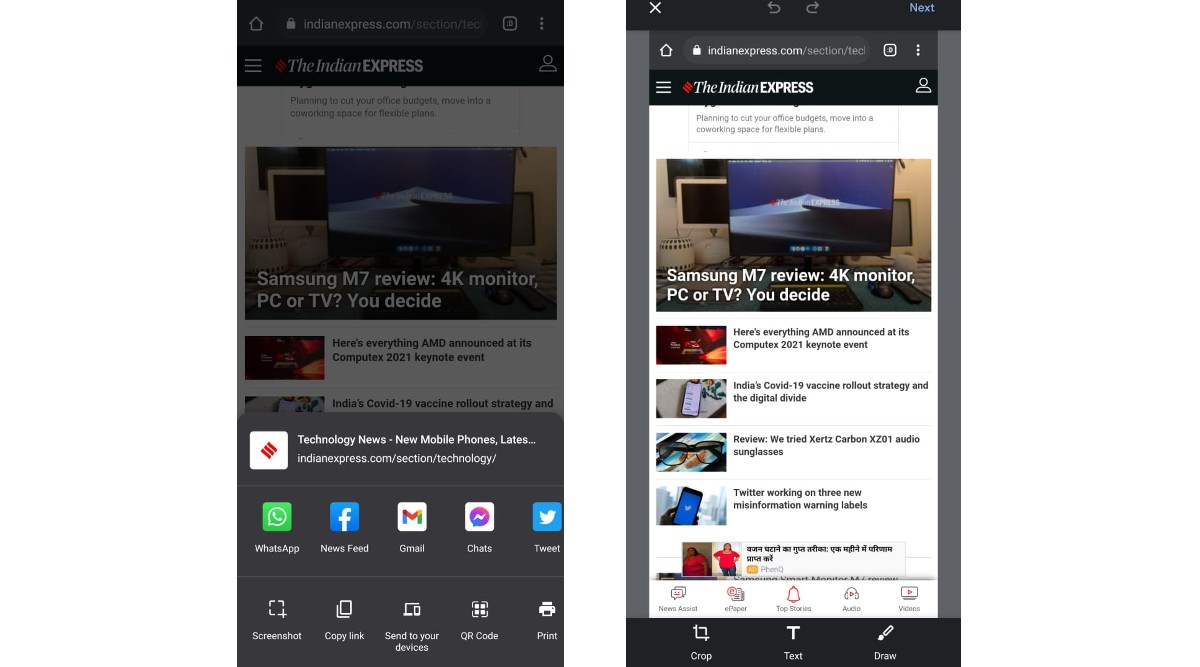
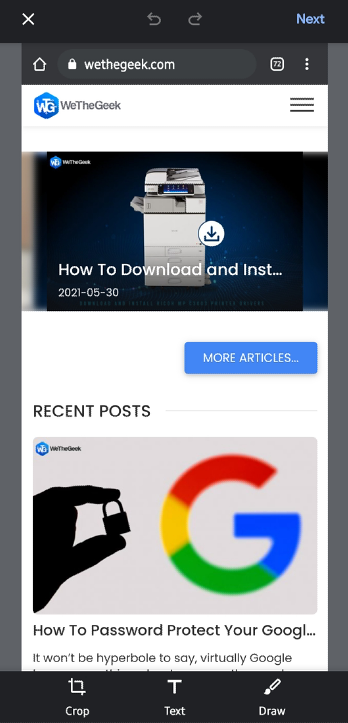
Capture the web with Chrome screenshot toolsĪdd screenshots to your training materials with any of these four screenshot tools for Chrome.


 0 kommentar(er)
0 kommentar(er)
